{ Tutorial } Como quitar Con la Tecnologia de Blogger (Definitivamente)
Hola

Que es para quitar ese molesto cartelito debajo de todo que dice :
Con la tecnologia de blogger aqui una muestra :
Así que bueno empecemos !
Bueno , este gadget de atributtion o reconocimiento esta bloqueado , no se puede eliminar , normalmente como los otros gadgets
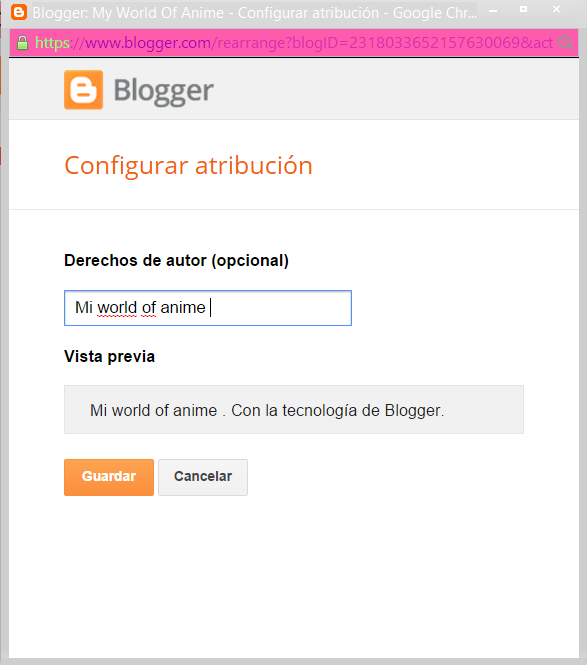
Y si ven cuando lo abrimos
Nos aparece una casilla como para poner algo de lo que nosotros queramos al lado de con la tecnología de blogger
Asi quedaria lo que ustedes pondrian al lado de con la tecnologia de Blogger .
Bueno yo lo que les queria mostrar con esto es que el Gadget no se puede eliminar como los otros :(
Y bueno para quitarlo vamos a :
♥ Plantilla
♥ Edición de HTML
♥ Continuar
♥Y con Ctrl + F, buscamos lo siguiente :
♥ Edición de HTML
♥ Continuar
♥Y con Ctrl + F, buscamos lo siguiente :
♥ Atributtion
y nos aparecera esto :
Entonces lo que hacemos es:
En la línea en la que sale la palabra Atributtion dos veces:
a dice locked='true' le quitamos true y ponemos false y donde dice
showaddelement='no' quitamos el no y
ponemos yes.
les quedara algo asi :
Dan guardar plantilla y ...
Y una vez hecho esto vamos a diseño y vamos al gadget atributtion y click en eliminar !
ejemplo :
Y Bueno ya les quedara pero lo siguiente que tenemos que hacer es
para eliminar la barrita negra que les queda sola que es del pie de pagina buscan esto :
/* Footer
----------------------------------------------- */
----------------------------------------------- */
Les aparecera esto
/* Footer
----------------------------------------------- */
.footer-outer {
margin: -$(shadow.spread) 0 -1px;
padding: $(shadow.spread) 0 0;
color: $(footer.text.color);
overflow: hidden;
}
.footer-fauxborder-left {
border-top: 1px solid $(widget.border.color);
background: $(footer.background.color) $(footer.background.gradient) repeat scroll 0 0;
-moz-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-webkit-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
box-shadow: 0 0 $(shadow.spread) rgba(0, 0, 0, .2);
margin: 0 -$(shadow.spread);
}
Lo eliminan hasta los corchetes y listo !
Y bueno al fin terminamos jaja bueno espero que les guste y les sirva :) recuerden que asi se borrara definitivamente ;)
Gracias !
Y no te olvides de darme creditos si utilizas Algo este post !







un tuto muy interesante se agradece!
ResponderEliminar